Selamat pagi menjelang siang semuanya, kalian semua luar biassaaa hahahah.. Kali ini ane mau bikin tutorial text dengan effect neon. Ini adalah tutorial pertama ane bikinnya aja sampe satu hari, jadi harap dimaklumi kalo kurang rapi atau ada yang kurang-kurang. naahhh pasti kalian semua tau kan apa itu lampu neon, bentuknya seperti gambar dibawah ini, kira-kira seperti itulah hasilnya. Penasaran gimana cara membuatnya??? Langsung aja gan kita bikin barenng-bareng :D...
Lamang Tapai
Langkah-langkahnya :
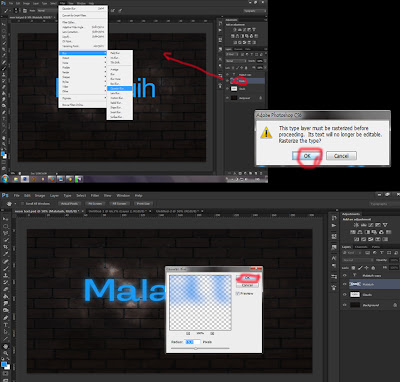
1. Buka photoshop ente dan buka sebuah gambar yang seperti ini (File>Open) atau terserah ente mau gambar apaan :
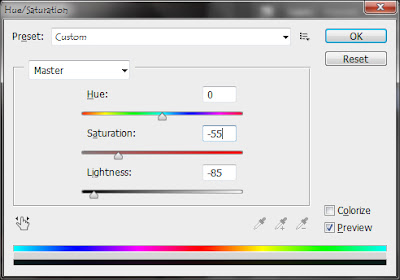
2. Atur warnanya : Image > Adjustments > Hue/Saturation, kemudian ubah warnanya menjadi agak gelap > ok. pengaturannya seperti ini
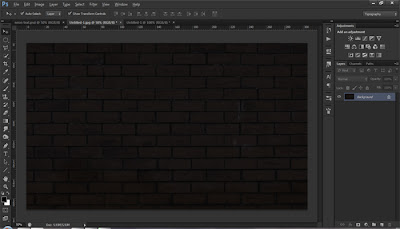
dan hasilnya akan menjadi seperti ini
3. Langkah berikutnya buat sebuah layer baru (layer>New>Layer) dan ganti nama layernya jadi Clouds. Pastikan warna background dan foregroundnya default
 .. Sekarang kita beri efek Cloudsnya. Caranya pada menu ambil Filter>Render>Clouds
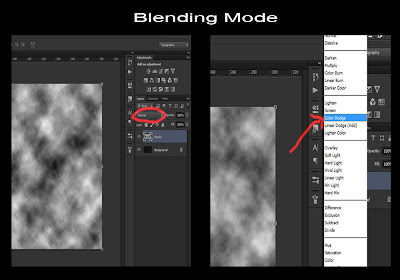
.. Sekarang kita beri efek Cloudsnya. Caranya pada menu ambil Filter>Render>Cloudshasilnya dapat ente lihat sendiri bentuknya,, setelah itu ganti pengaturan Blending Modenya menjadi Color Dodge seperti ini
Begini jadinya setelah Blending mode di ubah ke Color Dodge
4. Udah siap ente ganti blending modenya ??? Sekarang lihat pada kotak tools yang dipinggir terus klik Eraser Tool, ubah size/ukurannya jadi 800px, opcity = 100% dan Flow 100%. Setelah itu sapukan pada bagian pinggir gambar yang tadi jangan di bagian tengahnya ya, sehingga bagian pinggirnya menjadi lebih gelap dari pada bagian tengahnya, kurang lebih hasilnya jadi seperti ini ~>
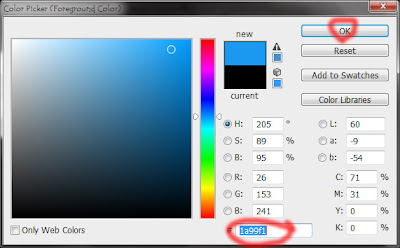
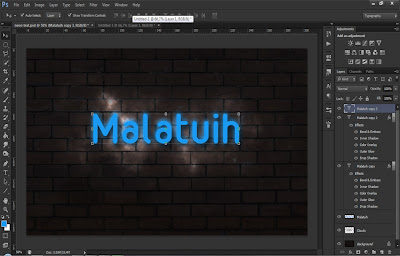
Pada tutorial ini saya menggunakan jenis Font 232MKSDRoundMedium, setelah text-nya selesai diketik, langkah selanjutnya ubah warna tulisan menjadi biru -> kode warnanya : #1a99f1 (jangan lupa blok dulu textnya/ctrl a, baru ganti warna) klik OK
berubah deh
6. Copy layer text/malatuih dan akan muncul layer baru > malatuih copy. Selanjutnya kita akan memberi efek Gaussian Blur, perhatikan layer yang akan kita beri efek ini adalah layer malatuih yaitu layer yang dibawah layer copy. Oke lanjut, nanti setelah kita klik gaussian blur akan keluar peringatan klik saja ok. Lanjut,, sekarang kita menuju Filter>Blur>Gaussian Blur (ganti ukuran radiusnya menjadi 15 pixels) > klik OK.
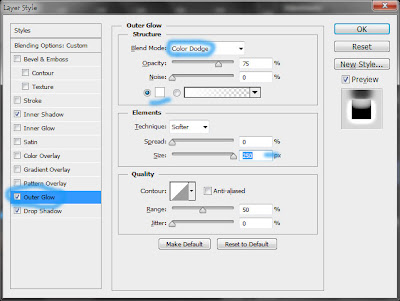
7. Klik kanan pada Layer yang kita Copy tadi atau layer yang paling atas dan pilih Blending Options. Setelah keluar pengaturan Layer Stylenya ganti Opacity jadi 0 %
Berikut pengaturannya agar lebih jelas
- Drop Shadow
- Inner Shadow
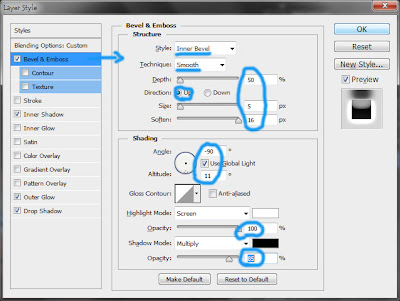
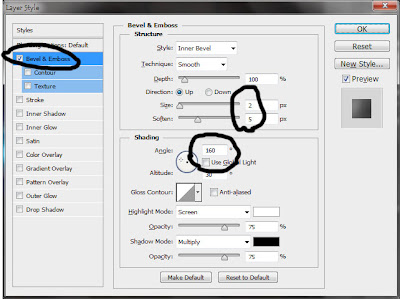
- Bevel & Emboss
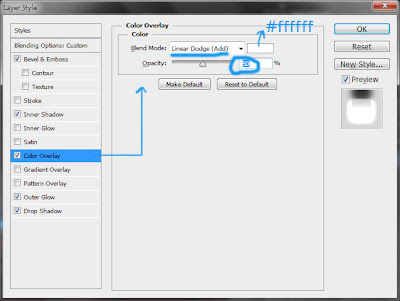
- Color Overlay
Kalo semua jalan diatas sudah selesai hasilnya akan seperti ini
8. Selanjutnya (masih ada loh langkah berikutnya hahhahah), kalo ente sudah puas dengan hasil yang diatas yaaa gapapa. Tapi kalo masih mau lanjut, mari kita lanjutkan bareng2.. Pada langkah ini Copy Layer yang paling atas Ctrl + J dan ubah Opacitynya jadi 42%
9. Copy sekali lagi layer yang paling atas (malatuih copy 2) > Klik Kanan > Clear Layer Style.
Kemudian pilih Filter pada menu Filter>Blur>Gaussian Blur, ubah ukuran pixel menjadi 100pixel > OK. Kalo udah siap jangan lupa ganti Blending Mode ke Color Dodge, warna textnya akan berubah jadi seperti ini
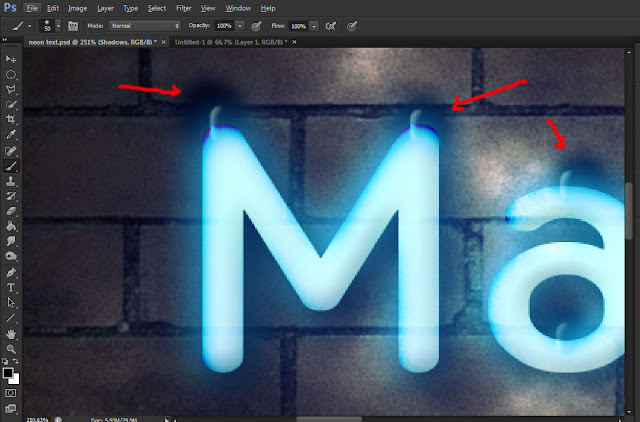
10. Pada langkah ini kita akan membuat seolah-olah ada sebuah sambungan antara tulisan dengan bagian dinding. Caranya : Create New Layer dan Rename layernya jadi Connections. Setelah selesai, tarik layer connections tersebut ke bawah dan letakan dibawah layer text/malatuih.
11. Langkah selanjutnya Klik Brush tool > atur Hardnessnya jadi 100% dan besar diameter disesuaikan dengan besar ujung huruf *disini saya ganti diameternya menjadi 20px* dan ubah warna foreground dan backgroundnya ke default (pencet D). Kemudian Sapukan Brush pada bagian text yang dinginkan atau pada bagian yang akan terlihat seolah-olah ada sebuah pengait yang menghubungkan antara text dengan dinding.. Setelah Brush disapu-sapuin mirip tukang sapu, double klik pada layer Connections > Bevel and Emboss atur angkanya > ok.
Begini jadinya
12. Ini langkah terakhir buat layer baru dan rename jadi Shadows, tarik dan taruh dibawah layer Connections. Klik lagi brush tool ubah ukurannya jadi 100px dan klik pada area yang seperti pengait tadi. Pada bagian pengait text nya akan terlihat lebih gelap setelah diberikan effect ini.
Jeng jeeeeeeeeeeeeeennggggg
Taaaaaaaaarrrrrrraaaaaaaaaaaaaaaaaaaa!!!!!! Setelah perjalanan panjang yang kita lalui bersama, akhirnnya selesai juga.
MALATUIH
Kalo ente-ente semua mau Tutorialnya lebih jelas silahkan klik link tautan berikut ini
Assalamualaikum wr wb.
Membuat Neon Text Effect
 Reviewed by nomsyifal
on
March 18, 2013
Rating:
Reviewed by nomsyifal
on
March 18, 2013
Rating:
 Reviewed by nomsyifal
on
March 18, 2013
Rating:
Reviewed by nomsyifal
on
March 18, 2013
Rating:




























No comments: