Pengen bikin tulisan animasi seperti ini?? yaaaa, walaupun sederhana tapi kalo bikinan sendiri rasanya lain dari yang lain hahahahha.. Ikutin aja tutorialnya, langsung aja sobat..
>> Sediakan dulu sebuah gambar seperti ini untuk dijadikan background
>> Buka photoshopnya masing-masing, lalu File > Open pilih gambar yang sudah kita sediakan tadi dan ganti namanya jadi background. Setelah terbuka duplikat gambar tersebut ( Ctrl+J).
>> Pada layer background copy, pilih image > adjustments > Hue/Saturation atau tekan Ctrl + U dan atur angkanya seperti ini.. Kalo warna pada gambar berubah berarti sudah berhasil.
>> Selanjutnya klik pada text tool kita akan membuat teksnya. Disini saya membuat dua buah kata dan saya ganti namanya jadi teks 1 dan teks 2. Klik kanan pada layer teks 2 > blending options > Bevel & Emboss dan atur

>> Duplikat kedua layer tersebut, klik kanan di layer teks 2 copy > atur blending optionsnya seperti dibawah ini
Bevel & Emboss
Inner Glow
Outer Glow

>> Setelah selesai, klik kanan lagi pada layer teks 2 copy lalu pilih Copy Layer Style dan pastekan ke layer teks 1 copy (klik kanan teks 1 copy > paste layer style)
>> Sekarang kita akan membuat teksnya berkedip, caranya : pada menu Window pilih Timeline dan keluar frame tool dibagian bawah.
Klik Frame 1 > pada Layer Pallete, matikan tanda mata pada layer Background copy, Layer teks 1 copy dan juga pada layer teks 2 copy seperti ini
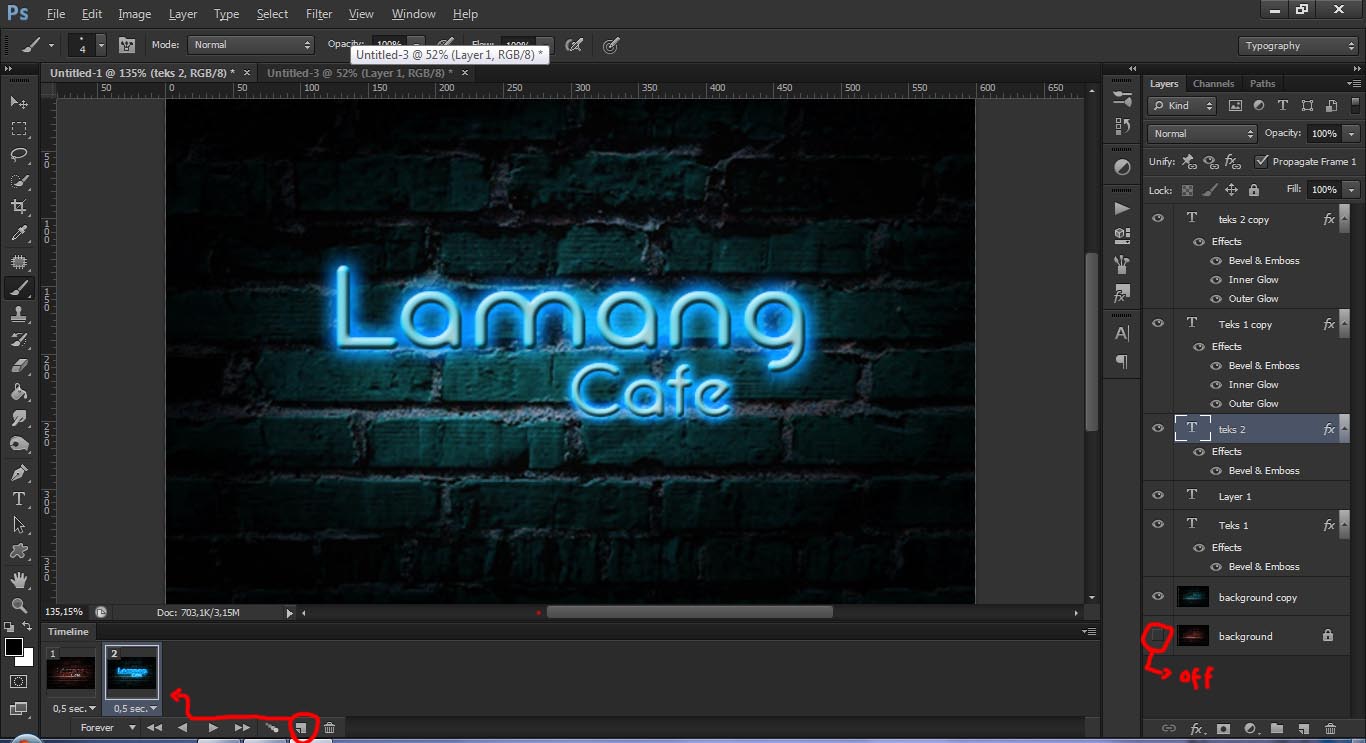
>> Kalo udah, pilih duplicate selected frame pada bagian bawah frame tool dan muncul frame 2. Pada frame 2 ini kita hidupkan lagi tanda mata yang sudah kita hilangkan pada frame 1, tapi disini kita mematikan tanda mata di layer background, ingat hanya satu layer ini saja yang dimatikan tanda matanya. lebih jelasnya seperti ini

Atur waktu framenya sesuka anda, disini saya pakai 0,5 seconds.. klik Play apakah sudah berkedip2.. kalo sudah klik File > Save For Web > Gif..
>>>>> Ini hasilnya :D :D <<<<<<<<
Untuk kali ini saya cukupkan sampai disini, terimakasih sudah berkunjung ke blog Nomsyifal ini. Jangan lupa membaca artikel saya yang lainnya :D..
Membuat Teks Animasi dengan Photoshop
 Reviewed by nomsyifal
on
May 16, 2013
Rating:
Reviewed by nomsyifal
on
May 16, 2013
Rating:
 Reviewed by nomsyifal
on
May 16, 2013
Rating:
Reviewed by nomsyifal
on
May 16, 2013
Rating:










makasih gan infony untuk cara bikin animasi via pothosop
ReplyDeleteiya, sama-sama gan :D
ReplyDeletewah keren mas bro!!! makasih banyak tipsnya yaaa!! ane coba dulu hehe
ReplyDeletesiiiip
ReplyDeletekeren bos, thanks!
ReplyDeleteiyaa gan, intro boleh?
DeleteRudy Bond maksih kunjungannya
ReplyDeleteNenk Warda makasih ya!!
ini pake photo shop berapa gan
ReplyDeletepake photoshop cs 6 bang..
ReplyDeletesiap gan
Deletekalau adobe photoshop cs saja ngak adaa menu timeline ya Gan?
ReplyDeletekok d save hasil e cuma image aja ya??
ReplyDeletehasilnya emang image aja, coba di klik kanan terus open with > chrome/mozilla/IE
Delete@fanani90 : ada gan, coba klik windows dibagian atas, terus klik timeline
ReplyDeletewait me gan
ReplyDeleteizi comot backgroundnya gan
ReplyDeleteiya silahkan gan :D
Delete